Falei outro dia aqui a respeito do que é HTML, que HTML sem CSS é apenas um monte de blocos agrupados. Porém CSS sem HTML é menos ainda que isso, CSS sem HTML para agir, não consegue fazer nada. Isso não quer dizer que CSS não seja útil, muito pelo contrário, CSS é o que da vida ao site. Para ser um desenvolvedor frontend completo, aprenda CSS.
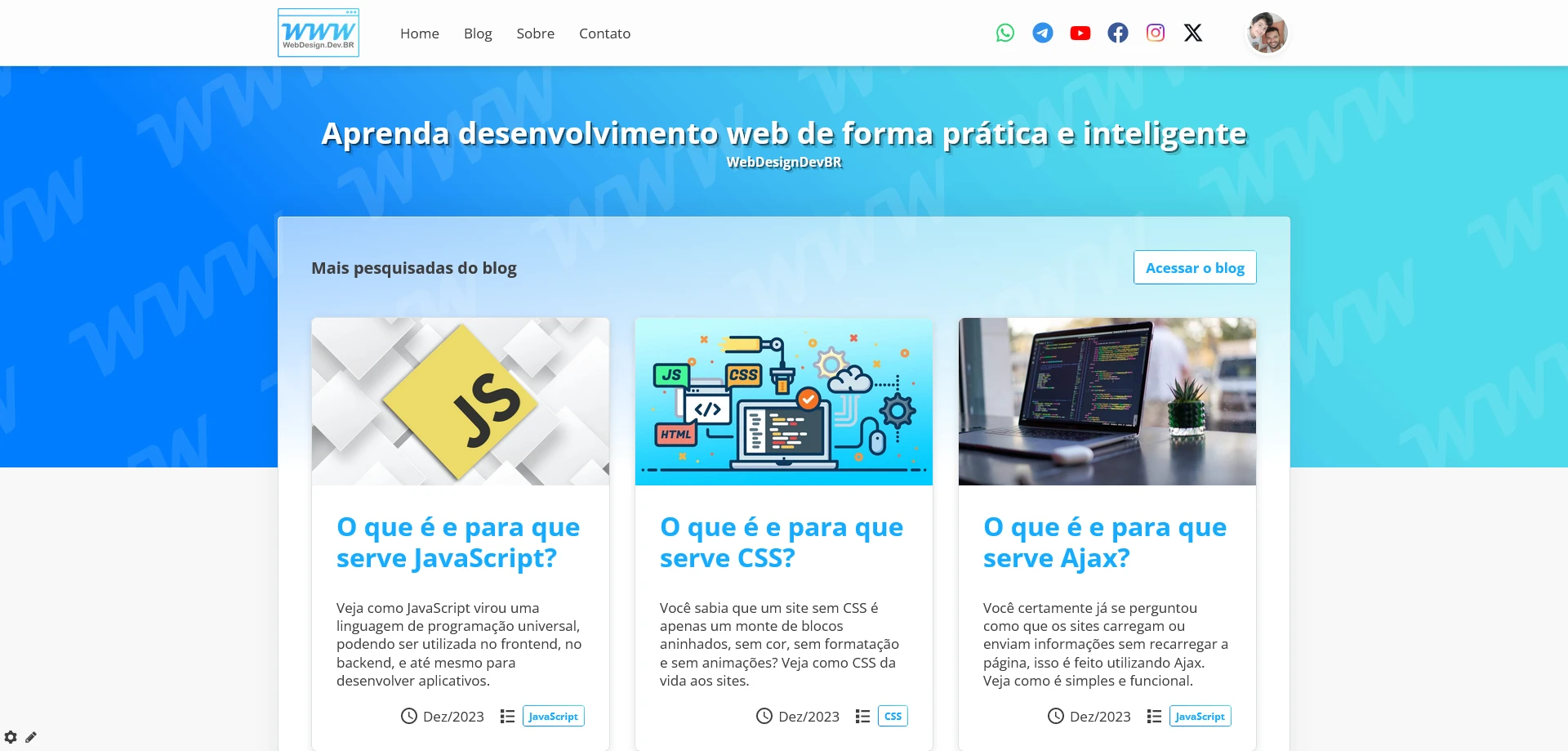
Site com CSS
Veja esse exemplo do nosso site com CSS (layout padrão, estilizado):

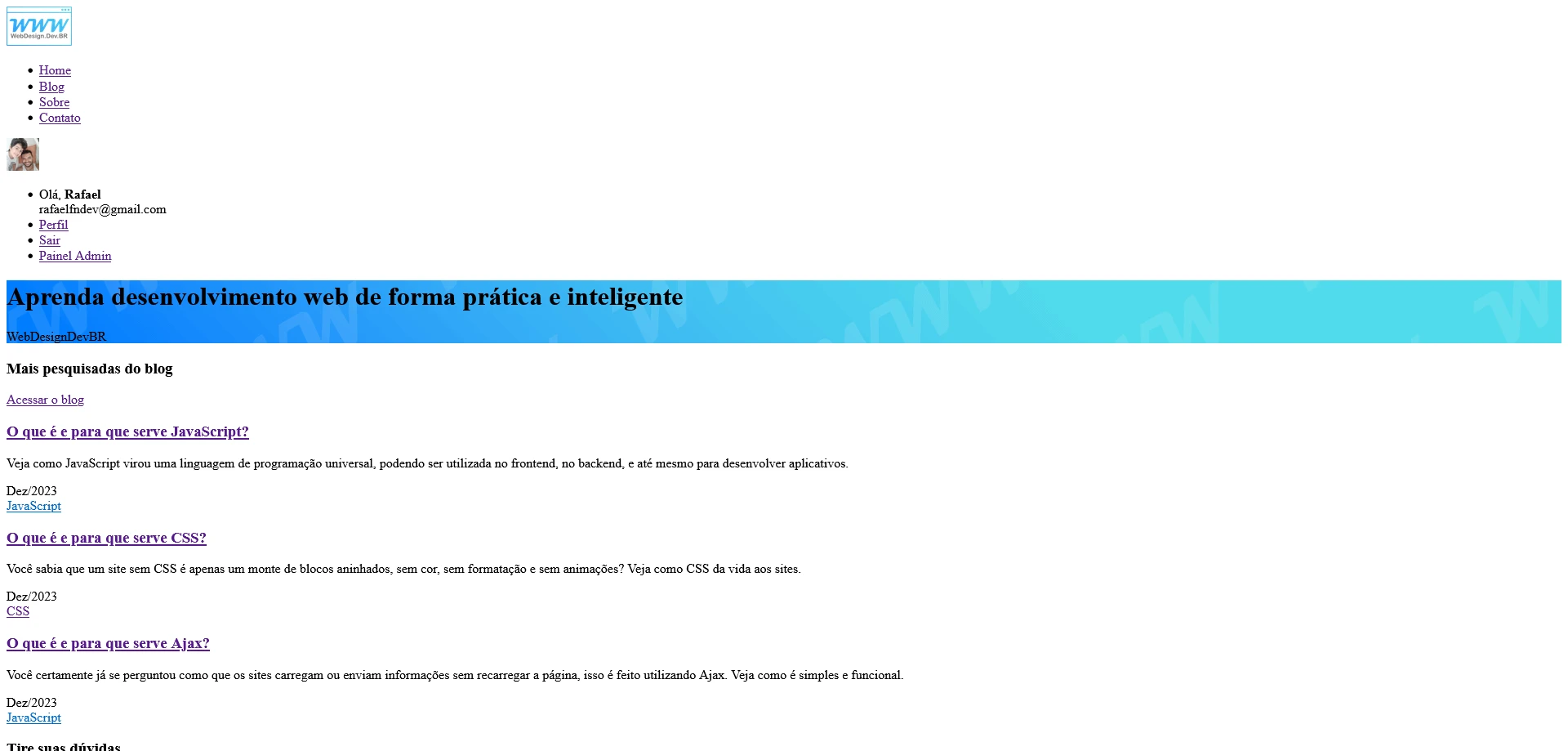
Site sem CSS

É bem notável a diferença, onde um site sem CSS fica apenas um monte de blocos abaixo do outro, sem nenhuma formatação. Por isso é importante você aprender CSS para desenvolver sites, o CSS da vida ao site. Quanto mais conhecimento você tiver em CSS, melhor será a usabilidade e o estilo do seu site. Por tanto, para ser um excelente frontend, aprenda o máximo de CSS que você puder.
Exemplo de código CSS
.overlay {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: 100000;
background: var(--color-bg-overlay);
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-content: center;
align-items: center;
overflow-y: auto;
transition: all 0.3s cubic-bezier(.22,.61,.36,1) 0s;
opacity: 0;
visibility: hidden;
transform: scale(1.1);
}CSS é relativamente simples de se aprender, muitas das tags fazem exatamente o que o nome delas representam. Por exemplo, a tag margin representa a margem, a tag color representa a cor, a tag width representa o tamanho, a tag height representa a altura, e assim funciona para, eu diria, 90% dos nomes das tags de CSS, o que facilita e muito o aprendizado.


